Wanneer je niet kan beschikken over php mail() of sendmail() om een formulier te verzenden
(zoals bij internet provider scarlet), dan kan je gebruik maken van het kant-en-klaar script op de Scarlet servers.
Onderstaand formulier maakt gebruik om de ingevulde gegevens te verzenden via de servers van Scarlet.
Formulier via Scarlet servers versturen.
- Demo.
- Opbouw van het formulier.
- De code om het formulier te laten werken.
- Verplicht! Wijzig hieronder "uw_emailadres" door je eigen email adres waar het formulier naar gestuurd moet worden
- Verplicht! Wijzig hieronder "html-pagina" door de naam van de html pagina (bv. http://home.scarlet.be/~gebruikersnaam/bedankt.html) die de bezoeker te zien krijgt nadat het formulier verstuurd is.
- Niet Verplicht! U kan ook kiezen welk onderwerp de email heeft die verstuurd wordt door het script, dit kan u dan bijvoorbeeld gebruiken om de boodschappen in uw inbox te filteren.
- De opbouw van de zichtbare inputvelden. Hieronder een voorbeeld maar je kan inputvelden naar believen toevoegen en/of weglaten.
- Het gehele formulier ziet er dan zo uit (formulier.html).
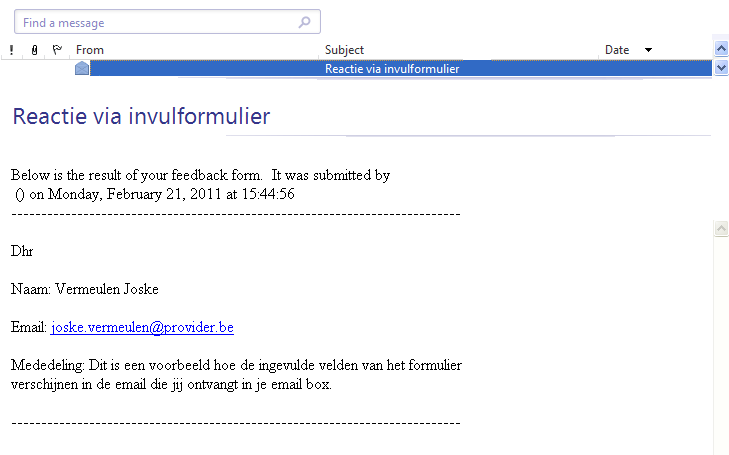
- Voorbeeld hoe de inputvelden in de email getoond worden.
<form method="post" action="http://home.scarlet.be/cgi-bin/FormMail.pl">
<input type="hidden" name="recipient" value="[email protected]">
<input type="hidden" name="redirect" value="http://home.scarlet.be/~gebruikersnaam/pagina.html">
<input type="hidden" name="subject" value="email_onderwerp">
<input type="checkbox" name="Dhr.">Dhr.
<input type="checkbox" name="Mevr.">Mevr.
Naam:
<input type="text" name="naam"> Email:
<input type="text" name="email"> Mededeling:
<textarea name="mededeling" rows="6" cols="43"></textarea> <input type="submit" value="Versturen"><input type="reset" value="Alles wissen"> </form>
Rode tekst nog wel aanpassen (zie uitleg hierboven).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ContactFormulier</title> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1252"> </head> <body style="background-color: #455900; font-family: verdana; font-size: 12px; font-weight: bold; color: #FED772;"> <form method="post" action="http://home.scarlet.be/cgi-bin/FormMail.pl"> <input type="hidden" name="recipient" value="[email protected]"> <input type="hidden" name="redirect" value="http://home.scarlet.be/~ab12345/bedankt.html"> <input type="hidden" name="subject" value="Formulier"> <input type="checkbox" name="Dhr.">Dhr. <input type="checkbox" name="Mevr.">Mevr. Naam: <input type="text" name="naam"> Email: <input type="text" name="email"> Mededeling: <textarea name="mededeling"></textarea> <input type="submit" value="Versturen"><input type="reset" value="Alles wissen"> </form> </body> </html>
Dit is enkel een voorbeeld; je kan de layout wijzigen naar eigen behoeften!
Ook kan je inputvelden toevoegen en/of verwijderen.
Ook kan je inputvelden toevoegen en/of verwijderen.
De layout van de email ziet er degelijk en overzichtelijk uit.
Enkel bovenaan wordt een tekst meegestuurd
Het ingevulde staat tussen twee horizontale stippellijnen.
Enkel bovenaan wordt een tekst meegestuurd
Het ingevulde staat tussen twee horizontale stippellijnen.

Heb je toch nog problemen, dan kan je me steeds contacteren en/of je vraag/probleem stellen op het Seniorennet forum - Eigen Website
|
OVERWEEG EEN DONATIE
Ben je tevreden over de gegeven informatie dan kan je als blijk van waardering voor de aangeboden hulp
steeds een donatie overwegen. Dit om de aangeboden hulp ook in de toekomst te kunnen blijven garanderen. Alvast bedankt. Webmaster |